
Kto to jest frontend developer i za co jest odpowiedzialny?
W klasycznym podejściu do tworzenia stron czy aplikacji, podział na część wizualną oraz to co znajduje się na serwerze, a do czego użytkownik nie ma bezpośredniego dostępu, jest bardzo mocno widoczna. Rola frontend developera, czyli programisty, który skupia się głównie na części wizualnej, jest niezwykle pojemna i nie ogranicza się do żadnej konkretnej technologii. W tym artykule przedstawimy, na czym dokładnie polega rola frontend developera w projekcie.
Co robi frontend developer?
Taki programista tworzy wizualną część serwisu. Wykorzystując dane dostarczane przez backend - może to być np. API - tworzy interaktywną i atrakcyjną wizualnie stronę lub aplikację, która będzie się zachowywać wzorowo na wszystkich urządzeniach - będzie responsywna.
Skorzystajmy z przykładu z zegarkiem. Nie będzie nas interesować za bardzo to, w jaki sposób wykonany jest mechanizm kwarcowy tylko, żeby przedstawić wskazywaną przez niego godzinę w atrakcyjny sposób. Tak samo pracuje programista odpowiedzialny za frontend. Nie jest dla niego istotne, w jaki sposób dane zostały przygotowane i pobrane z bazy danych. Komunikując się z backendem, wyciąga interesujące go elementy i dba o to, żeby były odpowiednio widoczne dla użytkownika końcowego. Jeśli design tego wymaga, frontend developer potrafi również wykonać animacje na stronie i bardziej zaawansowane, responsywne układy.
Co musi umieć frontend developer?
Odpowiedź na to pytanie może stać się nieaktualna tak szybko jak książki o programowaniu, dlatego skupimy się tutaj na najważniejszych umiejętnościach, które frontend developer musi opanować. Przede wszystkim należy pamiętać, że na jego pracę składa się nie tylko samo programowanie. Jest też masa innych umiejętności, które na pierwszy rzut oka mogą wydawać się nieistotne.

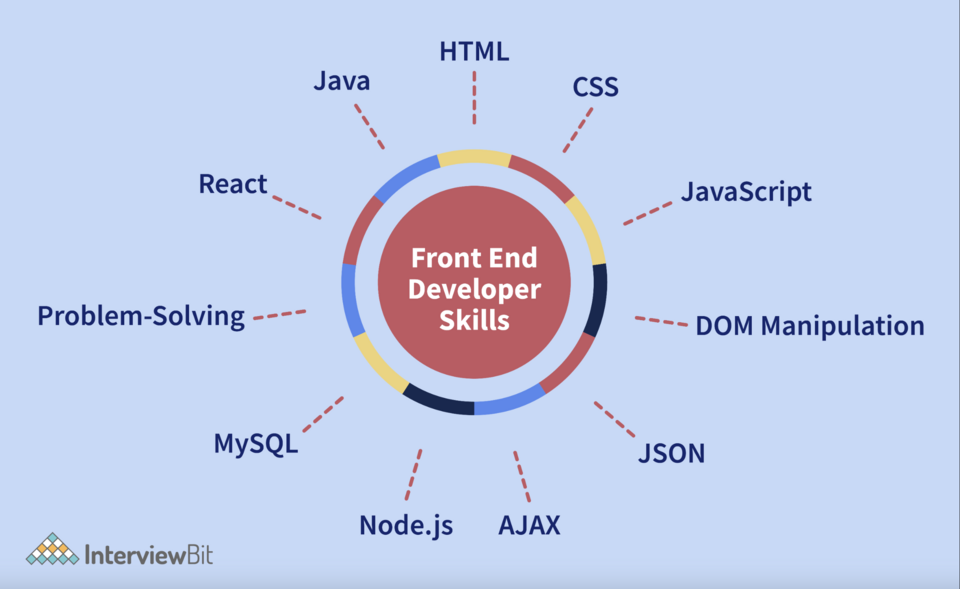
Źródło: Interviewbit
Kompetencje twarde
Frontend developer musi bardzo dobrze znać języki programowania, takie jak HTML, CSS i JavaScript. Powinien również mieć umiejętności w zakresie projektowania graficznego, znać frameworki frontendowe oraz techniki wdrażania projektów na serwerze (deployment). W internecie jest bardzo dużo źródeł wiedzy dla frontend developerów. Warte uwagi są takie kanały na YouTube jak Web Dev Simplified, Kevin Powell, Traversy Media czy UI Dev.
Technologie frontendowe
Frontend developerzy korzystają z różnych narzędzi i technologii. Zmieniają się one bardzo często, ale te najważniejsze z nich pozostają stałe.
Do tej grupy zalicza się:
- TypeScript. Ten język pozwala na definiowanie typów dla zmiennych, funkcji i klas. W przypadku błędu typowania, TypeScript wykrywa go w trakcie kompilacji kodu i informuje programistę o wystąpieniu błędu. Na przykład, jeśli zdefiniujemy zmienną jako typu string i spróbujemy przypisać do niej liczbę, TypeScript wyświetli błąd, co pozwali na jego szybsze wykrycie i naprawienie.
- Frameworki frontendowe - zestaw narzędzi i bibliotek, które pomagają developerom w tworzeniu oprogramowania. Dostarczają gotowe rozwiązania, takie jak połączenie z bazą danych czy renderowanie strony, co pozwala zaoszczędzić czas i uniknąć pisania tych samych elementów od nowa. Ponadto narzucają dobre praktyki programistyczne, co zwiększa jakość kodu. Najważniejsze frameworki frontendowe to:
- React - jest stosowany tworzenia interfejsów użytkownika. Umożliwia tworzenie reaktywnych, skalowalnych aplikacji internetowych.
- Angular - platforma do tworzenia aplikacji webowych. Posiada wiele gotowych modułów oraz narzędzi do testowania i debugowania kodu.
- Vue.js - framework JavaScript, który jest stosunkowo prosty w użyciu i zaprojektowany z myślą o tworzeniu skalowalnych aplikacji.
- Next.js - framework Reacta, który ułatwia tworzenie aplikacji renderowanych po stronie serwera, co pozwala na lepsze zarządzanie SEO i szybsze ładowanie strony.
- Webpack - narzędzie do budowania aplikacji webowych, które umożliwia m.in. zarządzanie zależnościami między modułami oraz optymalizację i kompresję kodu.
Oczywiście technologii jest mnóstwo. Każda z nich może się nawet znacząco różnić, ale tak właściwie wszystkie pozwalają mniej więcej na to samo, czyli stworzenie atrakcyjnej i interaktywnej strony.
Niektórzy developerzy frontendowi muszą też umieć projektować interfejsy użytkownika (UI), dlatego warto być zaznajomionym z narzędziami typu Adobe XD, Figma czy Sketch. Inspiracje w tej dziedzinie można znaleźć na portalu Pinterest czy na platformie Dribbble.
Kompetencje miękkie
Osoba na tym stanowisku powinna być elastyczna i otwarta na zmiany, ponieważ technologie, z jakich korzystamy podczas tworzenia wizualnej części strony zmieniają się w błyskawicznym tempie. Codziennie powstają nowe frameworki frontendowe, a aktualizowanie najpopularniejszych z nich następuje co parę miesięcy. Często przez to można wpaść w FOMO (ang. fear of missing out - strach przed tym, co nas omija). Dlatego zdrowa upartość i nieustępliwość w zdobywaniu wiedzy będzie tutaj na wagę złota.
Poza tym frontend developer musi być komunikatywny i posiadać dobrze rozwinięte cechy interpersonalne, które przydają się przy częstej współpracy z designerami oraz programistami backendu.
Czasami jednak zdarza się, że programista musi sam zaprojektować dane rozwiązanie i skonsultować to z klientem. Bez odpowiedniego zmysłu estetycznego oraz sporej kreatywności się nie obędzie
Przeczytaj również: Jakie są umiejętności miękkie niezbędne w pracy programisty?
Frontend developer w Droptica
W Droptica naszą główną technologią, w której się specjalizujemy jest Drupal, a to wymusza nieco odmienny styl pracy. Osoby, z którymi współpracujemy są więc fullstack developerami, czyli potrafią obsłużyć backend w postaci PHP z Symfony (technologii, w oparciu o którą jest tworzony Drupal od wersji 8) jak i zbudować wizualną część strony. Z tego też powodu nikt z naszego zespołu nie jest stricte wyspecjalizowany we frontendzie, ale kompetentny do tworzenia kompletnych rozwiązań webowych od A do Z.
Frontend developer - podsumowanie
Frontend developer to kluczowa osoba w projektowaniu i tworzeniu aplikacji internetowych. Musi ona posiadać szeroką wiedzę na temat języków programowania, technologii i frameworków frontendowych, a także umiejętności projektowania interfejsów użytkownika. Może wydawać się, że zakres obowiązków programisty tego typu jest całkiem przyjemny, ale musimy pamiętać, że to ciężki kawałek chleba i tylko osoby dopasowane do tego stanowiska będą się w tym naprawdę spełniać. Można śmiało określić, że to jedna z ról, która jest easy to learn, hard to master.
Interesuje Cię praca programisty? Zobacz, jak wygląda ścieżka kariery w Droptica.




